
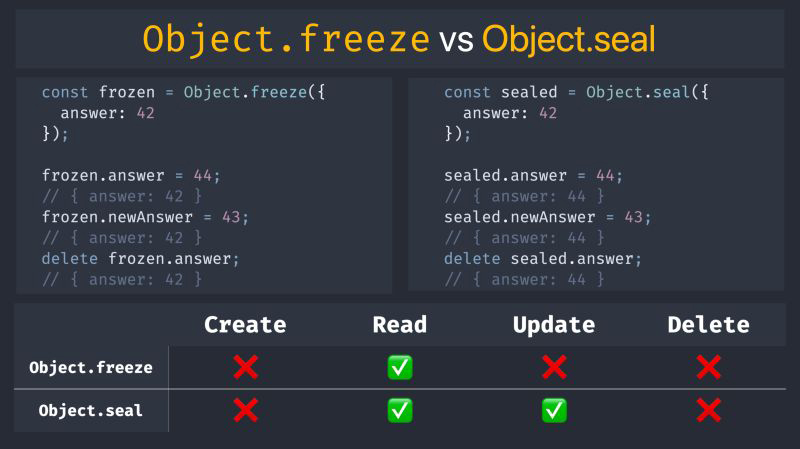
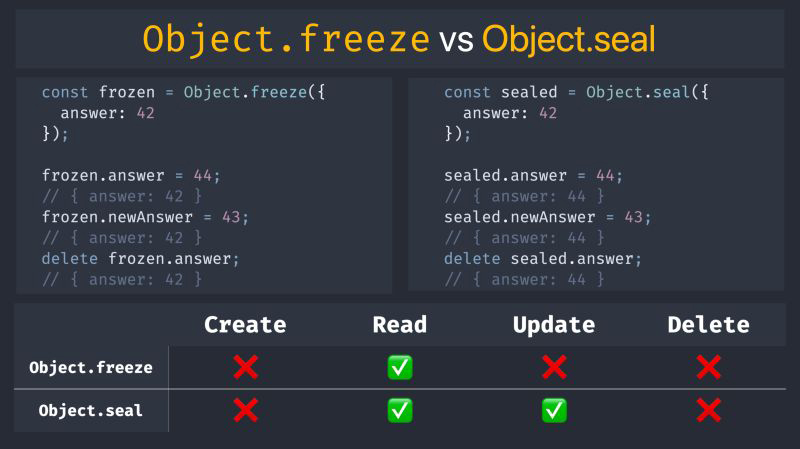
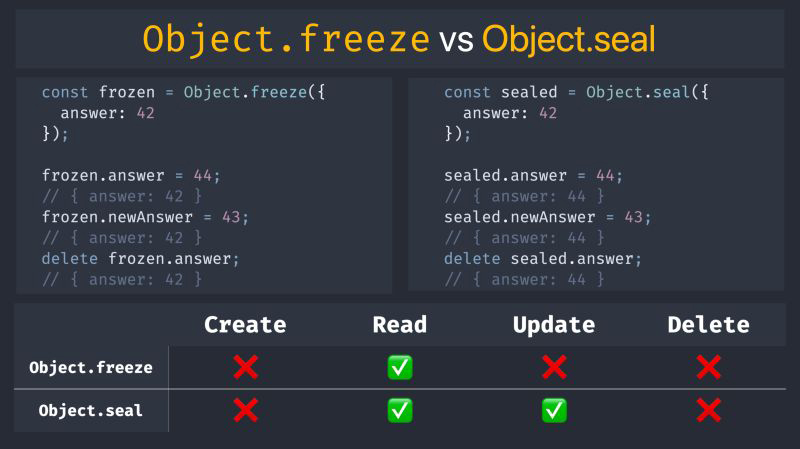
Object.Freeze and Object.seal


1-Conditionally add a properties in object
const isValid = false
const age = 18
const person = {
id:'as32',
name:'ajay',
...(isValid && {isActive:true}), // (false && {isActive:true})
...((age>=18 || isValid) && {cart:0}) // (true && {cart:0})
}
console.log('person', person) // {id:as32, name:'ajay',cart:0}ly add a properties in object
j
2-Check a property exists in an object or not
const person = {
id:'as32',
name:'ajay',
}
console.log('name' in person) //true
console.log('isactive' in person) //false3-Object destructing with dynamic key
const productData = {id:'23', name:'Dell'}
const {name:devicename} = productData
const extractKey = 'name'
const {[extractKey]:data} = productData
console.log('Data', data) // Data DellWhat is event loop in JavaScript
The event loop is the secret behind JavaScript’s asynchronous programming.
The call stack is responsible for keeping track of all the operations in line to be executed. Whenever a function is finished, it is popped from the stack.
Event loop => Call Stack => webApi => Event Queue
webApi delay sum()
coming soon
The __proto__ is considered outdated and somewhat deprecated (in browser-only part of the JavaScript standard).
The modern methods are:
Object.create(proto, descriptors) – creates an empty object
Object.getPrototypeOf(obj) – returns the Prototype of obj.
Object.setPrototypeOf(obj, proto) – sets the Prototype of obj to proto.
let animal = {
eats: true
};
// create a new object with animal as a prototype
let rabbit = Object.create(animal);
alert(rabbit.eats); // true
alert(Object.getPrototypeOf(rabbit) === animal); // true
Object.setPrototypeOf(rabbit, {}); // change the prototype of rabbit to {}function Rabbit(name) {
this.name = name;
}
Rabbit.prototype.sayHi = function() {
alert(this.name);
};
let rabbit = new Rabbit("Rabbit")
rabbit.sayHi(); // "Rabbit"
Rabbit.prototype.sayHi(); //undefined
Object.getPrototypeOf(rabbit).sayHi(); //undefined
rabbit.__proto__.sayHi(); //undefinedIn JavaScript, objects have a special hidden property Prototype , that is either null or references another object. That object is called “a prototype”:
The property Prototype is internal and hidden, but there are many ways to set it.
let animal = {
eats: true
};
let cat= {
jumps: true
};
cat.__proto__ = animal; // Here sets animal to be a prototype of cat
alert( cat.eats ); // true (**)
alert( cat.jumps ); // truelet animal = {
eats: true,
walk() {
alert("Animal walk");
}
};
let rabbit = {
jumps: true,
__proto__: animal
};
// walk is taken from the prototype
rabbit.walk(); // Animal walk
……………………………………………………………………………………………………………
The prototype chain
let animal = {
eats: true,
walk() {
alert("Animal walk");
}
};
let rabbit = {
jumps: true,
__proto__: animal
};
let longEar = {
earLength: 10,
__proto__: rabbit
};
// walk is taken from the prototype chain
longEar.walk(); // Animal walk
alert(longEar.jumps); // true (from rabbit)let animal = {
jumps: null
};
let rabbit = {
__proto__: animal,
jumps: true
};
alert( rabbit.jumps ); // ? (1)
delete rabbit.jumps;
alert( rabbit.jumps ); // ? (2)
delete animal.jumps;
alert( rabbit.jumps ); // ? (3)Promises are used to handle asynchronous operations in JavaScript
They can handle multiple asynchronous operations easily and provide better error handling than callbacks and events.
Benefits of Promises
1- Improves Code Readability
2- Better handling of asynchronous operations
3- Better flow of control definition in asynchronous logic
4- Better Error Handling
A Promise has four states:
1-fulfilled: Action related to the promise succeeded
2-rejected: Action related to the promise failed
3- pending: Promise is still pending i.e not fulfilled or rejected yet
A promise can be created using Promise constructor.
var promise = new Promise(function(resolve, reject){});
Difference between Promise and Observables
Promises deal with one asynchronous event at a time, while observables handle a sequence of asynchronous events over a period of time.
Observables
1-Emit multiple values over a period of time.
2-subscriptions that are cancellable using the unsubscribe() method
Promises
1-Emit a single value at a time, A promise can only handle one event
2-Are not cancellable.
Custom Promise
function cP(successCb,errorCb){
setTimeout(()=>{
let data ="ajay";
if(data){
successCb(data)
} else{
errorCb("no Data")
}
},2000)
}
cP((res)=>{console.log(res)},(er)=>{console.log(er)})In JavaScript, Hoisting is the default behavior of moving all the declarations at the top of the scope before code execution. Basically, it gives us an advantage that no matter where functions and variables are declared, they are moved to the top of their scope regardless of whether their scope is global or local.
It allows us to call functions before even writing them in our code.
Note: JavaScript only hoists declarations, not the initialisations.
Example1: Function Hoisting alert(Sum(5, 5)); // 10 function Sum(val1, val2){ return val1 + val2; } Example2: Function Hoisting Add(5, 5); // error var Add = function Sum(val1, val2){ return val1 + val2; } Example3: Function Hoisting alert(UseMe); var UseMe; function UseMe(){ alert("UseMe function called"); }
The main difference is the scoping rules. Variables declared by var keyword is scoped to the immediate function body (hence the function scope) while let variables are scoped to the immediate enclosing block denoted by { } (hence the block scope).
A class is a type of function, but instead of using the keyword function to initiate it, we use the keyword class, and the properties are assigned inside a constructor() method.
There are three concepts in Object-Oriented Programming Object, Class and Methods. The ES6 JavaScript supports the Object-Oriented programming components.